表达式与语句
- 表达式(expression),指一个为了得到返回值的计算式
- 1+2表达式的值为3
- add(1,2)表达式的值为函数的返回值
- console.log表达式的值为函数本身
- console.log(3)表达式的值为undefined,3是控制台打印出来的
- 语句(statement)是为了完成某种任务而进行的操作,下面是两行赋值语句。语句以分号结尾,一个分号就表示一个语句结束,多个语句可以写在一行内。
- var a = 1;
- var b = ‘abc’;
- 语句和表达式的区别
- 语句主要为了进行某种操作,一般情况下不需要返回值
- 表达式是为了得到返回值,一定会返回一个值
- 语句一般会改变环境(声明、赋值)
大小写敏感
- var a 与 var A 是不同的
- object 与 Object 是不同的
空格
- 大部分空格没有实际意义
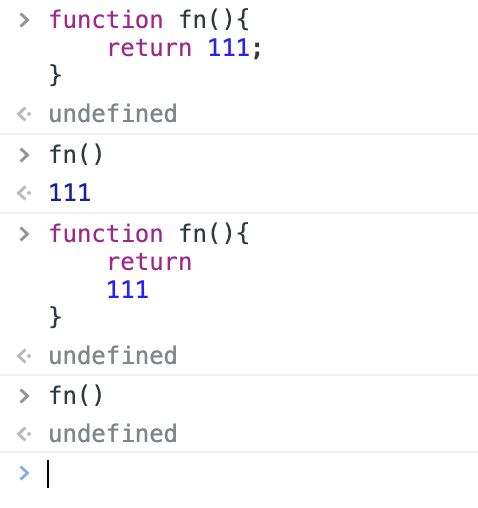
- 加回车大部分时候也不影响,只有在return后面不能加回车

标识符
- 第一个字符,可以是unicode字母 $ _ 中文(但不可以以数字开头)
- 变量名是标识符
1
2
3
4var _ = 1
var $ = 2
var _____ = 6
var 你好 = ‘hi’
区块block
将代码包裹在一起,且常与if/for/while合用1
2
3
4{
let a = 1
let b = 2
}
if语句
- 语法
- if(表达式) {语句1}else{语句2}
- {}在语句只有一句的时候可以省略,但不建议这样做
- 变态情况
- 表达式里可以很变态,如 a = 1
- 语句1里可以非常变态,如嵌套if else
- 语句2里可以非常变态,如嵌套 if else
- 缩进也可以很变态,如面试题常常下套
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23let a = 2
if(a = 1){ // a = 1,指将1赋值给a
console.log('a是1')
}else{
console.log('a不是1')
// 会打印出 a是1
}
let a = 1
if(a === 2)
console.log('a')
console.log('a等于2')
// 会打印出 a等于2
let a = 1
if(a === 2)
console.log('a'); console.log('b')
// 会打印出b
let a = 1
if(a === 2)
console.log('a'),console.log('b')
// 什么也不打印
推荐写法1
2
3
4
5
6
7if(表达式) {
语句1
} else if(表达式){
语句2
} else {
语句3
}
次推荐写法1
2
3
4
5
6
7
8
9function fn() {
if(表达式) {
return 表达式
}
if(表达式) {
return 表达式
}
return 表达式
}
switch语句
1 | switch (fruit){ |
问号冒号表达式
语法:条件? 表达式1:表达式21
var even = (n % 2 === 0) ? true : false;
等同于1
2
3
4
5
6var even;
if(n % 2 === 0) {
even = true;
} else {
even = false;
}
可视为if…else…的简写形式1
var msg = '数字' + n + '是' + (n%2 === 0 ? '偶数' : '奇数');
&&短路逻辑
1 | window.f1 && console.log('f1存在'); |
1 | fn && fn() // 表示fn若存在,就调用fn() |
- ‘A && B’: 若A为真,就执行B,若A为假,就不执行后面的
- ‘A && B && C && D’: 取第一个假值或D
||短路逻辑
1 | a || b |
常常用于给a设定一个兜底值1
2
3
4
5
6
7
8
9
10
11
12
13
14
15a = a || 100
等价于
if(a){
a = a
}else if{
a = 100
}
等价于
if(!a) { // 若a不存在,就给a赋值为100
a = 100
}
循环语句
while循环
语法: while(条件){语句};
包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。1
2
3
4
5var i = 1;
while (i<10) {
console.log('i当前为' + i);
i = i+1;
}
1 | let a = 0.1 |
for循环
for语句是循环命令的另一种形式(while循环的方便写法),可以指定循环的起点、终点和终止条件。1
2
3
4
5
6
7
8
9
10
11
12
13for (let i = 0; i < 5; i++) {
console.log(i);
} // 打印出 1 2 3 4 5
for(var i = 0; i < 10; i++) {
for (var j=101; j<100; j++){
if(i===5) {
break;
}
}
console.log(i);
} // 打印出0,1,2,3,4,5,6,7,8,9 break只会退出距离它最近的for循环,外面的for循环中的i会执行完
1 | for (var i = 0; i < 5 ;i++){ |
1 | for(let i = 0; i < 5; i++){ |
break和continue语句
两者都具有跳转作用,可以让代码不按既有的顺序执行。
break 是跳出离它最近的一个循环。1
2
3
4
5for (var i = 0; i < 5; i++) {
console.log(i);
if (i === 3)
break;
} // 执行到i等于3,就会跳出循环。 打印出0,1,2,3
continue 会立即跳出当前的一次循环,返回循环结构的头部,开始下一轮循环。1
2
3
4
5
6
7var i = 0;
while (i < 100){
i++;
if (i % 2 === 0) continue;
console.log('i 当前为:' + i);
} // 打印出i为奇数的值,i为偶数时,直接进入下一轮循环
label标签
1 | { |
一个代码块里有一个label,a是一个label,语句是1*它并不是一个对象
label标签通常与 break语句 和 continue语句 配合使用,跳出特定循环
1 | foo: { |