继承
使得子类具有父类别的各种属性和方法叫做继承
ES5实现继承
父类:Human1
2
3
4
5
6
7
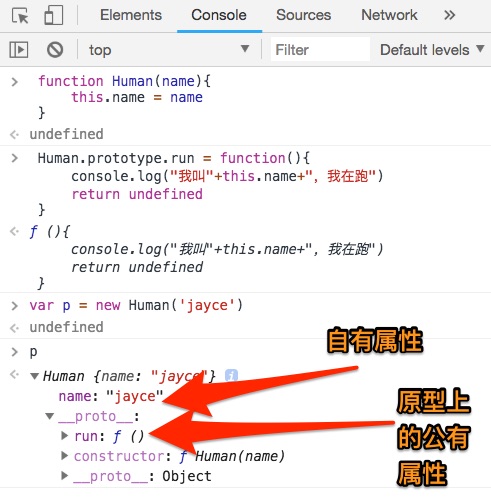
8function Human(name){
this.name = name // 父类的自有属性
}
Human.prototype.run = function(){ // 原型上的公有属性
console.log("我叫" + this.name + ",我在跑")
return undefined
}

子类:Man1
2
3
4
5
6
7
8
9
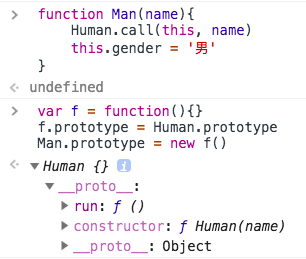
10function Man(name){
Human.call(this.name) // 1、调用父类Human,拥有this.name = name的属性
this.gender = '男' // 子类的自有属性
}
Man.prototype.__proto__ = Human.prototype // 2、将Man的原型 链到 Human的原型上
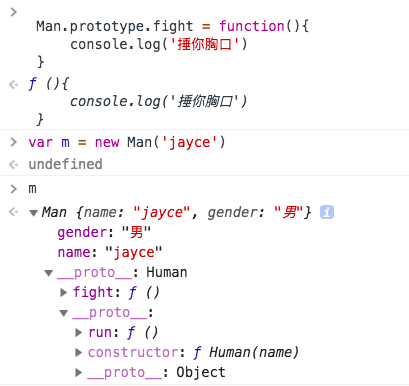
Man.prototype.fight = function(){ // 子类原型上的公有属性
console.log('捶你胸口')
}

但是由于IE不支持第二句Man.prototype.proto = Human.prototype,用下面三句话可以代替1
2
3var f = function(){} // 构造空函数
f.prototype = Human.prototype // 让空函数的原型指向Human(父类)的原型
Man.prototype = new f() // 此时f()就是去掉了 this.name = name 的Human

使用new命令相当于执行了下面四步:
- 创建一个临时空对象作为要返回的对象实例 var temp = {}
- 将这个空对象的原型指向构造函数的prototype属性 this.proto = 构造函数.prototype
- 将这个空对象赋值给函数内部的this关键字 this = temp
- 执行构造函数内部代码,并返回this return this
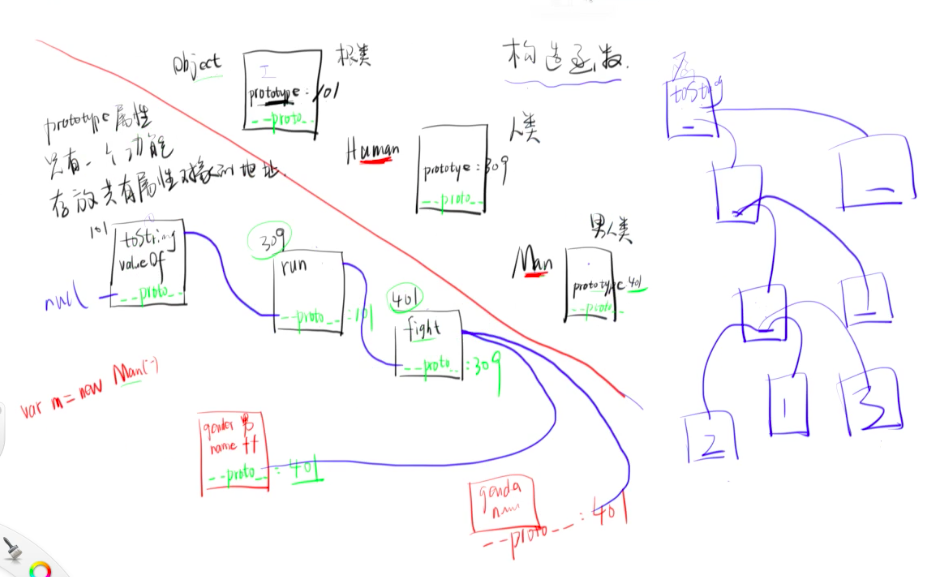
prototype属性只有一个功能就是存放公有属性对象的地址
ES6实现继承
1 | // 父类:Human |
总结
有了ES6的extends写法,我们构造函数与函数的继承显得十分简单,它帮我们省去了链接原型到另一个原型的复杂步骤,但是它不能帮助我们很好的理解js的原型以及继承的原理,所以真正搞懂ES5的继承写法会让你对原型的理解有很深刻的挖掘